He encontrado un web que ofrece 40 layouts (estructuras) que pueden servirte de base para un diseño web. De varias columnas (1,2 o 3) y proporciones (fijo, liquido…) y todas ellas con su CSS.
Enlace: 40 layouts con CSS

He encontrado un web que ofrece 40 layouts (estructuras) que pueden servirte de base para un diseño web. De varias columnas (1,2 o 3) y proporciones (fijo, liquido…) y todas ellas con su CSS.
Estaba documentándome un poco para complementar el checklist de usabilidad que publique hace un tiempo y me he encontrado con algunos recursos interesantes:
Usability Checklist Detail
Estupendo libro de usabilidad de Steve Krug.
Su título “No me hagas pensar” (“Don’t Make Me Think”) lo dice todo. Los usuarios de Internet están hipersaturados de información, tienen prisa y leen poco, por lo que si una página web le hace pensar demasiado, es muy probable que el usuario abandone la web rápidamente.
Escrito en un lenguaje sencillo, convence al lector de la importancia de tener en cuenta la usabilidad en la creación de una página web.
Incluye información muy interesante, como un estudio sobre como deben ser las pestañas, los errores habituales de la página principal o como hacer un estudio de usabilidad con poco (o ningún) presupuesto.
Lo compré en el año 2001 y no solo sigue siendo válido, sino que es altamente recomendable. Todavía lo hojeo de vez en cuando. En cualquier caso, leer sobre usabilidad es siempre una buena inversión.
Entrevista con Steve Krug, autor del libro (en inglés)
Evaluación heurística : Análisis por parte de profesionales de la idoneidad de sus componentes de acuerdo a factores como principios de usabilidad y conocimiento de estándares establecidos en disciplinas como HCI, experiencia propia y hábitos comunes de los usuarios meta del mismo.
Si bien existen miles de soluciones potenciales para los problemas relacionados a usabilidad en un sitio, presentamos aquí a manera de “checklist”, 20 principios que apuntan a los errores de usabilidad más comunes y la manera de corregirlos. Si aplicas estos principios en tu sitio web, la usabilidad del mismo y la satisfacción de tus usuarios se verá grandemente mejorada.
1. El logotipo de la organización deberá estar enlazada con la página de inicio.
2. Actualizar regularmente el contenido que tus usuarios utilizan con más frecuencia.
3. Asegurate de que el contenido de las secciones esenciales del sitio no se encuentre a más de tres ‘clicks’ (niveles de enlace) de la página principal.
4. La navegación del sitio debe ser colocada en un área inmediatamente visible, usualmente a lo largo de la parte superior de la página o bien a lo largo del lado izquierdo de la ventana del “Browser”.
5. El logotipo de la organización debe ser localizado en la esquina izquierda superior de cada página y se recomienda emplear en lo posible las medidas estándar de 60×60 pixels.
6. La distribución de los diversos elementos de contenido en el interfaz deberán ser organizadas jerárquicamente con el fin de que los usuarios lo perciban y asimilen con un esfuerzo mínimo.
Si quieres diseñar unas petañas en CSS, ahora lo tienes más fácil que nunca. Solo tienes que instalarte este programa (gratuito) con el que podrás diseñar visualmente más de 60 tipos de pestañas, tanto horizontales como verticales.

Visto en : 86400
Ojeando viejos recortes de prensa, leo un artículo del Ciberp@is (12-02-04) en el que relatan lo que sucedió cuando Google decidió celebrar el 111 nacimiento del matemático que fundó las bases de la teoría fractal. Google lo celebro poniendo un logo especial en su pagina principal y añadiendo un link con las palabras clave “Julia Fractal”.

Después de pasar dos días en un congreso sobre buscadores, tratando junto a otras 400 personas de aprender cosas sobre posicionamiento, me parece al menos curioso el comentario que verás al final del articulo, en el que el autor de la web afectada reflexiona sobre las consecuencias negativas de ser enlazado desde Google. 🙂

Comentario de usabilidad: ¿A quién se le ocurrió poner semejante símbolo ~ en una url? La verdad es que hace tiempo, muchas paginas personales gratuitas (por ejemplo en Arrakis) incluían ese símbolo.
El dichoso símbolo: Si eres de los que todavía se pregunta como escribir ~ aquí tienes la respuesta: Pulsa ALT y a la vez 126 (pero del teclado numérico de la derecha, el superior no vale)
Si quieres analizar una web te recomiendo URL info.

Introduciendo la url puedes comprobar:
– Sus datos en Alexa.
– Los links entrantes desde buscadores y agregadores de feeds.
– Ver las copias guardadas en el cache por Internet Archive.
– El whois del dominio.
– Páginas similares y caché en diferentes buscadores.
– Ver cuantos y quienes lo tienen en su Del.icio.us.
– Traducir la web a otro idioma.
– Validar el código y comprobar su nivel de accesibilidad.
– Descubrir palabras repetidas.
– Comprobar el número de páginas indexadas.
– Etc…
No soy muy partidario de los frames, pero en este caso aportan una utilidad muy clara. Nos permiten hacer todas estas consultas sin tener que entrar y salir cada vez de la web.
Espero que te sea útil: URL info
Aunque soy usuario habitual de Firefox, también tengo instalado Microsoft Explorer. Cada vez que utilizo la última version de Explorer, me da la sensación de que veo borroso. ¿No te pasa a ti también?
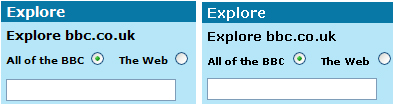
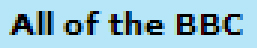
Para asegurarme de que no era una percepción mía he capturado unas pantallas de www.bbc.com con Firefox y con Explorer:



No tengo nada en contra de Microsoft, de hecho le reconozco muchos meritos en el desarrollo de la informática a nivel mundial, pero esta es una cuestión objetiva:
Y yo me pregunto ¿Por qué ha escogido Microsoft esta tipografía tan ‘pastelona’ para utilizarla por defecto con su navegador? Seguro que ‘me estoy perdiendo algo’ pero estaría encantado en conocer la respuesta.
Si sabes porque ¡Comparte tu conocimiento con nosotros, por favor!
Actualización (16-2-07): Descubri la forma de evitar que la tipografia de Microsoft Explorere 7 se vea borrosa: Menu Herramientas + Opciones de internet + Opciones avanzadas + Multimedia + desactivar “usar siempre clear type”. Luego reinicia el navegador y ya se vera normal.
Actualización (20-2-07): En este enlace puedes ver la solución al ‘problema’ desde la propia pagina oficial de Microsoft.
Todos queremos que nuestra web sea fácil de usar, tanto para un experto como para alguien mas novato, pero muchas veces hacer que las cosas sean simples requiere mas tiempo y esfuerzo del que imaginamos.
La usabilidad de una web depende de muchos factores, pero sobretodo depende de que el responsable de la web entienda bien el enorme impacto que puede tener mejorar la usabilidad de su sitio.
Leo en un blog de usabilidad la traducción de una lista de cuestiones a comprobar respecto a la usabilidad de un sitio web.
Repasa la lista y seguro que encuentras varias mejoras que poder hacer en tu web.
Técnicos
1.- Validar el código (X)HTML usando el validador de etiquetas del W3C.
2.- Validar el código CSS usando el validador de CSS del W3C.
3.- Comprobar el sitio web al menos en los navegadores IE, Firefox, Opera y Safari.
Imágenes
4.- Añadir los atributos ALT y TITLE a todas las imágenes importantes.
5.- Añadir el atributo LONGDESC a las imágenes que necesiten una descripción.
6.- Escribir un texto alternativo eficiente para las imágenes.
7.- Realizar tus páginas con un tamaño menor a 50KB.
8.- Elegir el tipo de fichero apropiado para tus imágenes.
9.- Añadir una descripción a imágenes que soportan el contenido.
10.- Usar texto plano en vez de imágenes para el contenido importante.
Contenido
11.- Usar tipo de letra sans-serif con un tamaño de texto decente para el texto del body.
12.- Ajustar el contenido principal y secundario, si es necesario para aumentar la legibilidad.
13.- Alinear el texto del body a la izquierda (dependiendo de las lenguas).
14.- Usar EM o porcentaje en lugar d ePX.
15.- Asegurarte que no hay grandes sentencias en mayúscula.
16.- Usar menos de 78 caracteres, incluidos espacios, por linea.
17.- Usar párrafos sencillos y precisos con títulos explicativos.
18.- Usar listas cuando es necesario.
19.- Escribir primero la conclusión y luego la explicación.
20.- Crear suficiente contraste entre el texto y el fondo.
Sigue leyendo
1. Si aún no tienes blog, empieza a bloguear hoy.
2. Escribe sobre algo que te guste.
3. Si empiezas a bloguear enserio compra tu propio dominio.
4. Asegúrate de que el nombre del dominio es igual al nombre del blog.
5. Usa un nombre corto y fácil de recordar.
6. Usa WordPress.
7. Usa Plugins de WordPress.
8. Bloguea consecutivamente.
9. Escribe al menos 5 posts por semana.
10. Vigila las faltas de ortografía.
11. Repasa al menos una vez.
12. Interactua con otro bloggers.
13. Deja comentarios significativos.
14. Deja comentarios divertidos
15. Deja el primer comentario.
16. Haz un backup de tu blog (recomiendo uno cada semana mínimo),
17. Deshazte del calendario del SideBar.
18. Encuentra tu hueco sabiamente.
19. Participa en foros online.
20. Pon un link a tu blog en la firma.
21. Comparte tus experiencias Sigue leyendo